Redesign or Design Update – Which One Your Website Needs?
Sooner or later, no matter how much you resist this fact, a period of the creation rebirth comes for any web developer. Why is this happening? Technologies are developing as rapidly as generations of users are changing. The new representatives with a fresh look at web design and functionality slowly fill the market. They tend to perceive information differently; therefore, they can create an attractive product that bends to the permanently changing needs of users.
In order to keep up with all trends and remain a competitive player, seasoned development veterans will also have to adapt to the changing requirements of streams. In addition, there are two other good reasons to use all the resources to redesign or update your website: Google algorithms compliance (SEO) and traffic enhancement. These two things will always be relevant, so it’s worth paying attention to them – regardless of what your target audience is.
Sometimes, certain indicators signal that the point of no return has come, and the site redesign or update is no longer a desire to increase traffic but a strict need to stay afloat. Read more about their varieties and how they manifest themselves in this post: Signs Your Website Needs to Be Updated or Redesigned.
Once you have come to terms with the idea of rebuilding, an important aspect will be to understand whether your website needs a complete upgrade or only its wrapper can be redesigned. In other words: redesign or update? For an answer to this question, you have come to the right place because, in this post, we will look at the difference between a thorough website redesign and a design update.
The First Option – Design Update

This is a case for those who judge by the cover. When a website undergoes a design update, it changes only externally, keeping the content almost in its original form. The entire internal structure, the content of the pages and texts of the blog, navigation, and the management system on the basis of which your website is built (WordPress and Figma) will remain in business. Depending on how the changes affect your site, website design updating mechanisms can be divided into two groups:
Innovations in the functional component
This includes optimizing the chat to communicate with users, embedding a bot to respond to requests, adding a quick call button, new menu options, and any other variations aimed at improving the comfort of your stay on your pages but not affecting the source code of the website. It’s somewhat similar to accessories that are only an attachment to the foundation.
Design changes
This applies to the rebranding of the website logo, changing icons, adding new pictures or animated blocks, and everything related to improving the visual image of the page. Such a design update is similar to changing the image of a vehicle when the car is painted in a new color, but the engine remains the same.
Design Update Capacities
- Quick response to the minimum frequent requirements for content optimization in accordance with the requirements of SEO algorithms.
- The ability to regularly change the logo and diversify the appearance of your website without fundamental changes in the color palette or fonts.
- Unlimited manipulations with additions. Thanks to the most comfortable CMS based on WordPress and Figma, which gives room to integrate new blocks into existing page templates, thereby allowing you to refresh the content without deep restructuring.
- Easy access to information management of the site to quickly replace outdated contacts or add comments regarding a new project.
- Control over user capabilities in order to constantly improve the user-friendliness of the interface. Also, control of additional functional fields that improve the experience of any guest on your site.
The Second Option – Total Website Redesign

If you are doing a redesign, then be prepared for a complete transformation of the website. This is a much more costly process in all senses and resources. It may include changing the interface, rewriting the code and content of the site, or manipulating the visual parts of the external shell. Some experts distinguish three types of website redesign:
Strategic refocus on data or customers
Here, it all comes down to the main engines of the redesign. The first thing that comes to mind is feedback from customers received directly from them through reviews. This allows you to specifically redraw the mechanisms of the site that are lagging in quality from the point of users. Another option is internal statistical data analysis. It can be anything from the most popular device among users, for which the function buttons of the site need to be adapted, to a declining conversion rate. Mitigating the latter will require increasing the number of active interactions by rebuilding the site.
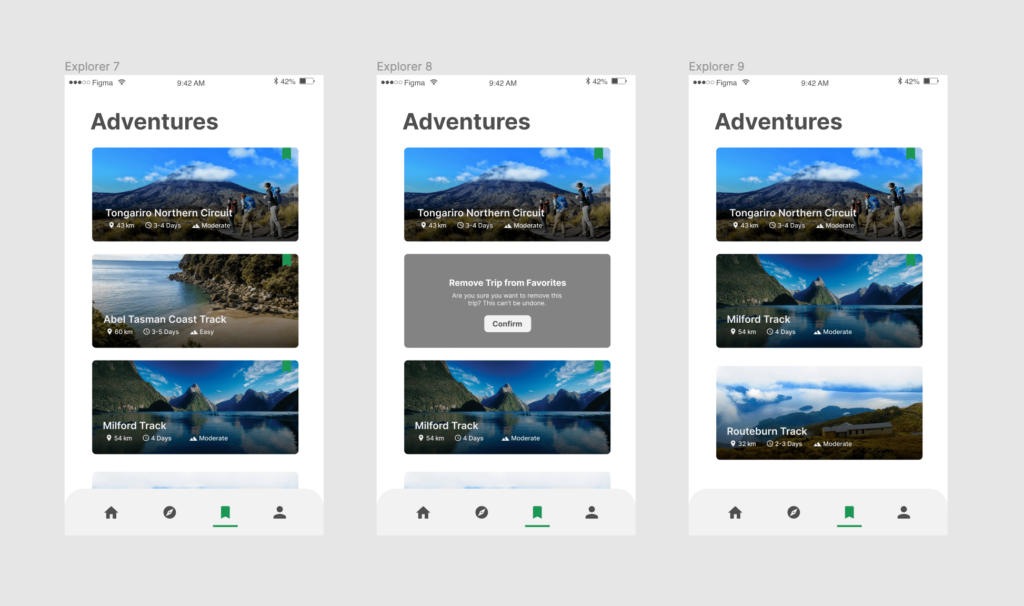
Speaking about mobile adaptability, Figma is the best platform for building flexible mobile adaptive components for any website.
Branding modifications
Most often, the need for this kind of redesign arises when a company is entering a new market. This process is usually accompanied by the influx of a new target audience, for which a business needs to adapt its site.
Standard periodic rebuilding
As we said earlier, new technologies often become the basis for a redesign. It is important to keep up with the times and constantly improve even when it takes a lot of effort.
Website Redesign Capacities
- Getting rid of outdated interface and functionality. The longer the site remains unchanged, the slower its components load. Also, the more irrelevant the communication format, the more customers you lose.
- A new life for the digital image of the company. That is especially necessary in cases of brand changes, company mergers, or reformulation of values, user interface, and any other fundamentally new formations.
- Improving the operation of the site and adapting its interface on different devices used by most of your customers or potential target audience.
“About 80% of users would stop interacting with content that is not optimized for a mobile device”
Adobe
- The opportunity to diversify the content of the site with new marketing models, advertising, and integration of the e-commerce platform.
Redesign or Update: which one is your way?

Spoiler alert – there is no clear answer, which of these two options will suit you more. Each case is individual, and you as a developer should take full responsibility for this choice. However, we have already figured out a little bit about the nature of the two options separately, the types they include, and what tasks they can help to cope with. Now we will try to analyze their differences in terms of practical application.
Depth
The most obvious difference, from which all the subsequent ones follow, is the scale and depth of the changes. A design update usually involves minor edits to the existing interface without touching the key characteristics and templates. Redesign, on the other hand, is a global change in the internal structure, appearance, and functional algorithms of the website.
Reconstruction period
It is logical to assume that more extensive changes take up more time. During a reconstruction period, you can lose subscribers – and profit, respectively. However, these efforts are worth it in terms of a redesign or design update, which your site has needed for a long period. Because, at the end of the day, all the functions will work better and attract new clients.
Investment
Each new change will somehow increase the cost of the final web redesign. As we have already found out, updating is a minor activity that will cost you less than a total rebranding of the appearance and filling of your information product. But don’t let that guide your decision-making when choosing one of the two options. Most likely, in the case of a very outdated site, its reconstruction will cost you a pretty penny. But in the future, it will become a starting point for a new branch of your website’s development, which will earn with renewed vigor and become a profitable vein for your business.
Final words
Now, after analyzing these two scenarios, you can decide what to do when your website is not working at full capacity: design update or complete reconstruction. The first is to keep the website in good shape – to refresh information, add minor innovations and design updates for ease of use, and change external features. The second is most often useful for awakening a long-stagnating website that no longer fulfills its function – i.e., not an up-to-date informational and functional resource representative of your business or brand.
Your advantage will be that WordPress is a user-friendly platform for any design updates or other changes, and Figma considers one of its ideologies: “UI didn’t work as well today as it did yesterday.” Therefore, it has a constant desire for self-improvement and gives a wide range of opportunities for developers. Figma works great for both revamping or full-blast rebuilding – we love this tool for its immense UX capabilities. Go outright artsy with it – and we will be there to implement any of your Figma masterpieces.
More From Our Blog
Creating a website that is both visually stunning and functional is a challenge many businesses face. One approach that has gained popularity is converting designs from Figma, a leading design tool, into fully functional websites on WordPress, a robust content management system. This process, known as Figma to WordPress conversion, offers numerous benefits for businesses Read more…
Understanding the Critical Steps for a Flawless Figma to WordPress Transition Converting a Figma design into a fully functional WordPress website is a transformative process that merges creativity with technical precision. However, this journey can be fraught with common pitfalls that lead to web design inefficiencies, broken layouts, and suboptimal user experience. Whether you’re a Read more…