Figma for Students: How the Best Design Tool Helps in Learning
The digital sector is developing so rapidly as probably no other sphere of life does. And the digital design is no exclusion. Those who study design in schools know how rarely the study plan keeps up with the development pace. Theories grow outdated, new and more powerful tools come out, making the old ones go obsolete; it’s hard to stay on top of the process.
A helping hand for students comes from the most cutting-edge design tool today – from Figma. They understand the value of practical experience and the struggle of getting one. That’s why they provide their assistance in the form of an educational subscription plan.
Figma plans – not just for students
A cloud designing tool with a free plan is already a dream-come-true. It allows you not only to create design projects but also to hand them off for development seamlessly. We even found a way to convert Figma designs into WordPress sites: right, conversion – simple as that. You can read more on that here. You do get a lot even from sticking with the free plan. But, as you may imagine, it comes with certain restrictions.
With a regular (free) plan:
- No more than 2 editors can work on a project;
- You can only have up to 3 projects;
- Sharing is available only with Styles (not Components, which you could reuse across Styles);
- Your version history is limited to 30 days.
Among all those points, the number of projects seems the most considerable limitation. If you’re going to learn to use a tool, you need to have more tries. Then, again, you can’t have an all-covering take on your progress without the version history. It will allow for more in-depth mistake analysis and will just generally improve the experience. Also, two editors is a number too far from what you typically call a team; so, you don’t get sufficient experience in that either.
In short, you need to go beyond the free plan functionality. And you can! That’s why Figma introduced another type of access – the Education team access.
Education teams get 2 years of:
- An unlimited number of projects…
- … with as many editors as you wish;
- Unlimited version history;
- Custom user and file permissions;
- Shareable libraries (not just Styles);
and other advanced features and functionality for free. Two years sound much better in terms of providing enough time to learn the tool! And even that term can be extended as long as you provide valid proof of you qualifying for that*.
*Read what would make up a valid proof in the next paragraph.
How do students get free Figma?
“Now, that’s generous!” you think. And right you are, this plan is a finding. Except, they stay strict about who can get access to Figma with that kind of privilege.
To apply, you need to match a few simple but essential requirements:
- You’re a student (or an educator) in an institution or a classroom. It has to be a school, a bootcamp or some other type of educational board with the primary purpose of educating. Note that:
- It can’t be any type of work-related access, including professional training for corporate employees;
- – Your account can’t be associated with any business, even a non-profit one;
- – It can’t be self-education;
- – Your program has to be eligible for using Figma. They don’t explicitly list the programs that qualify, but we suppose it wouldn’t work for anyone outside the digital sector.
Figma checks your status – make sure you’re honest with that. You’ll be deprived of educational privileges for cheating with this information.
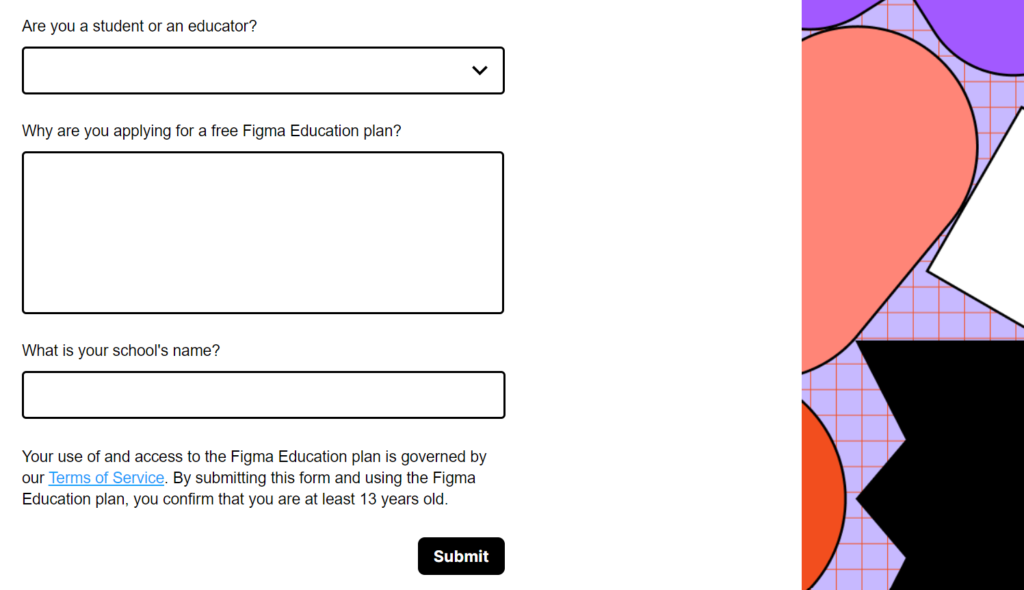
- You fill out an application, where you:
- Provide your name;
- Include the information about your school, which is its name, email address and website.

If Figma is unable to find your school, you won’t be granted the Education team access. However, you can apply for review. Send your school contact information to Figma Support Team again so that they can find your school and approve your status.
- You’re at least 13 years old, which is a general requirement for using Figma services.
If you fall under the category of students described above, you’re the lucky one who can try Figma Education teams! All that stays between you and amazing designing opportunities is an application. Go ahead and fill it out, and wait for their email with approval.
How to teach & study in Figma
Once you got in, things go pretty painless. The process will be similar to any other project collaboration in Figma.
Figma Setup
- Create your user account following the guidelines for requesting education access.
- Invite students as editors if you’re in charge or wait for your classmates to be invited.
- Organize your study environment if you’re the instructor of the course. That would involve prearrangements like creating files, setting permissions and the like.
- Create and name your project.
Work process
- Share UI kit and templates, so that the collaborators have the main elements of the future interface design.

- Start the work! Yes, that’s it, simply go ahead and do it.
- Monitor the progress and leave feedback in comments.
That’s the recipe for succeeding in your design studies. Repeat until ready and begin your own career journey!
Why Figma?
Everyone has their reasons to love Figma as a designing tool. What we find the most significant is cloud collaboration. That makes up a substantial advantage, given the pandemics: many of us had to switch to working and studying remotely, and such a situation requires a specific setup.
Back in the days of the first lockdown, Figma announced that their educational subscription was growing more inclusive. They started welcoming not only degree program students but those from other types of programs as well.
“Starting today [Apr 23, 2020], we’re expanding the Figma for Education program beyond degree programs at accredited institutions to also include online courses, bootcamps, school-sponsored hackathons, and other flavors of IRL and virtual classrooms.”
From Figma post of April 23, 2020
For students, it’s super convenient to be able to stay as productive as in a classroom while being at their homes. You can work on your part, cooperate on a project with your classmates, and your professor will still be able to give feedback and guide you – all in one app with no need to install additional software.
The tool is remarkably all-inclusive. Figma operates with such integrations as Zoom and Loom for prerecorded and ongoing lectures, Notion as a CMS and a whole lot of other apps for live embeds. Slack integration simplifies commenting and replying in threads and helps students get used to the environment where they will likely be communicating at their jobs.
This Figma student plan is widely popular even in top-tier schools. Berkeley and Stanford were among the first ones to join in on that; RIT also didn’t skip the opportunity.

Figma for students: Beyond extended access
To pay Figma creators due respect, a special plan is not their only way to assist the education process. They put a lot of effort into assisting the student community in team learning. It’s only natural that Figma, being a collaborative tool, works more in that field.
There are multiple ways in which they bring students together:
- They established a Virtual Campus Slack Community, where students share their experience;
- They assist in creating hackathons by providing a Hackathon Starter Kit;
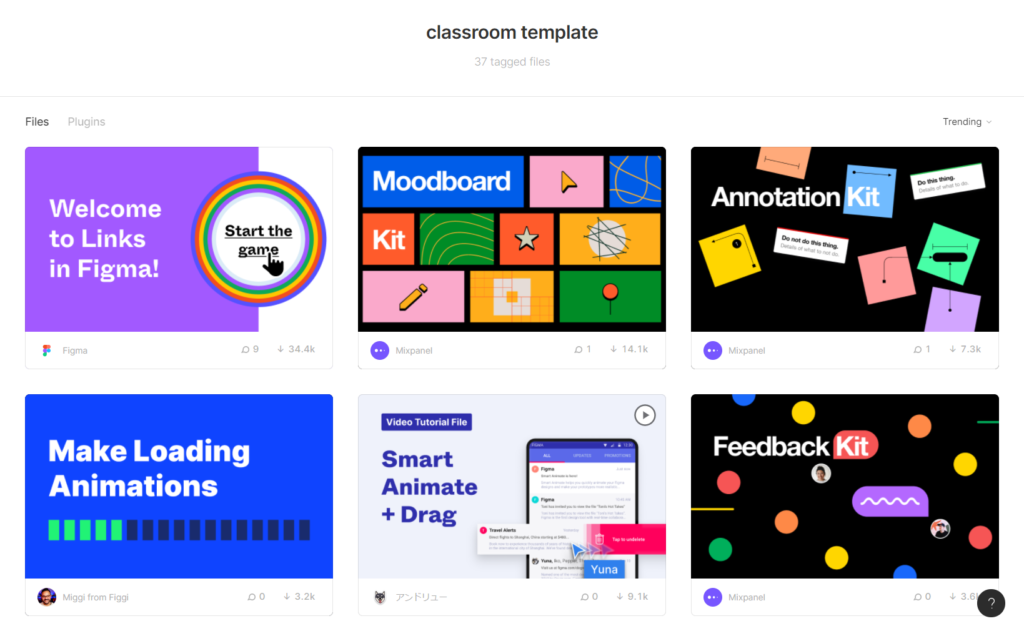
- They share classroom resources to help people learn;
- On YouTube, they have a series called Back to School? dedicated to taking a gap year and the issues involved in it.
So far, the plan is to continue working in the educational direction, Figma says. That means there’s going to be even more exciting stuff to happen! We’ll be on the lookout for their coolest news and keep you updated.
More From Our Blog
Elevating Your Online Presence Through Engaging Social Design and Community WP Building a vibrant community WP (WordPress) site is increasingly crucial in the digital age for brands aiming to foster trust, loyalty, and dynamic interaction among their customers. By integrating Figma2WP Service solutions, businesses can transform precise figma social design prototypes into powerful WordPress-based discussion Read more…
Designing Engaging Virtual Events with Figma Templates Virtual sessions and webinars have become central to business, education, and community engagement worldwide. As organizations seek smoother, more professional ways to host online events, leveraging powerful design tools like Figma can elevate every aspect of your webinar—from invitation to follow-up. Whether you are building your webinar landing Read more…


