Design-to-Development Handoff: Extensive Checklist
Any project, regardless of the scope and positioning of the company in the market, has its own structure. There is an opinion in the web developers’ world that one of the most problematic blocks of this structure is the development handoff. That is the time when the project passes from the design stage to its implementation.
TL;DR: We know how you can skip this difficult handoff process altogether.
Most often, the difficulty lies precisely in the interaction of the designer and the developer. The developer makes sure that according to the layout and ideas of the designer, the final product in the form of a website looks like a beautiful picture and performs its functions like a Swiss watch. There are many subtleties in this process, which means there are many moments where something can go wrong.
In this post, we have compiled a similar guide on design to development handoff, starting with a description of all the pitfalls and potential problems, ending with life hacks that will help facilitate the handoff process for both parties: the designer and the developer.

Nature of development handoff
Let’s analyze the design to development handoff process in a little more detail. In essence, this is the point on the web product development plan when two key stages come into contact: the design of the user interface and its implementation. This is the very moment when the designer’s instructions should reach the dev team in as accurate a form as possible during the development handoff step. If everything goes correctly, the code will be born without difficulty and will contain all the necessary elements in terms of functionality.
Sometimes it happens that the final product does not look like everyone imagined it at the design stage. So whose fault is it, non-professional design engineers? Not exactly: the key to the problem usually lies in the violation of a link in the data transmission chain. Small hint for you – it is happening in a design to development handoff part. That is why it is more important than ever to go through this period steadfastly and be able to listen, hear and understand each other so that the handoff does not turn into a Chinese whispers game.
Pitfalls of the development handoff process
The simplest solution to improving something (in our case, the design to development handoff process) will be a strategy aimed at correcting existing and potential errors. In this section, we will look at the causes of difficulties at the handoff stage.
Differences in the background of the designer and developer
In a work environment, a designer and a developer perform quite different functions, but product development implies their close cooperation. This may be useful because of alternative views on the problem and a variety of opinions, but for a successful result, they must come to the same position. In order for communication to be productive, both sides must communicate in the same language, which means they should be at least a little interested and understand each other’s spheres. The goal of the manager in this matter is to give them the motivation to cooperate.
Miscommunication
Development is the process that implies the participation of a team. Well-coordinated development handoff and a high level of openness to dialogue are key factors in the success of any project. Design to development handoff is just one of the stages of this process, but many people note difficulties in communication during this period. The most serious consequence of miscommunication here will be crucial differences in the understanding of the task, which influence the future development handoff. This way, after seeing the design, the developers will think that the previous work was incorrect, and they will have to spend more time making edits. In fact, the bottom line is that the two instances initially did not agree on a unified appearance of the product, and this entailed unnecessary actions, a waste of time and effort.
It is also worth mentioning the layout description standards for a detailed developer handoff. It is important to divide all comments on the project into desirable and necessary. Desirable are those comments that will diversify the appearance of the project and add some originality and additional features to it (animated blocks). Necessary specifications include moments without which it is impossible to build a competent user interface (colors, fonts, margins). Of course, the second category of comments on the layout should be a priority for the designer in the process of preparing material for handoff.
Neglect of the design system
“Design Systems are a Language. Product Is a Conversation.”
– Marcin Treder, UX design leader for DevEx, Serverless, CI/CD at Google Cloud
There is no single accepted algorithm for website design. Due to the lack of a unified system of parameters, designers can play too much, and after the handoff, the developer will get something very messy and difficult to implement.
To solve this problem, we suggest you implement design systems. At the end of this post, we’ve provided a list of several key points (Useful notes regarding design systems) – use them when creating a layout.

The recipe for the perfect design-to-development handoff
In addition to solving problems directly and learning by trial and error, you can simplify the design-to-development handoff and minimize negative impacts another way. In this list of so-called life hacks, there are both obvious tips and some unexpected solutions. It is worth trying everything and developing the stages of product creation, smoothing out possible angles.
Advanced communication
The formula is simple: the sooner the designer and developer start collaborating, the faster they will find a common language. On the other hand, discussing the handoff in advance makes it possible to detect some problems at their early stages. It means that you won’t need to redo the corrections at the last moment. Practice joint face-to-face meetings, brainstorms, and feedback sessions.
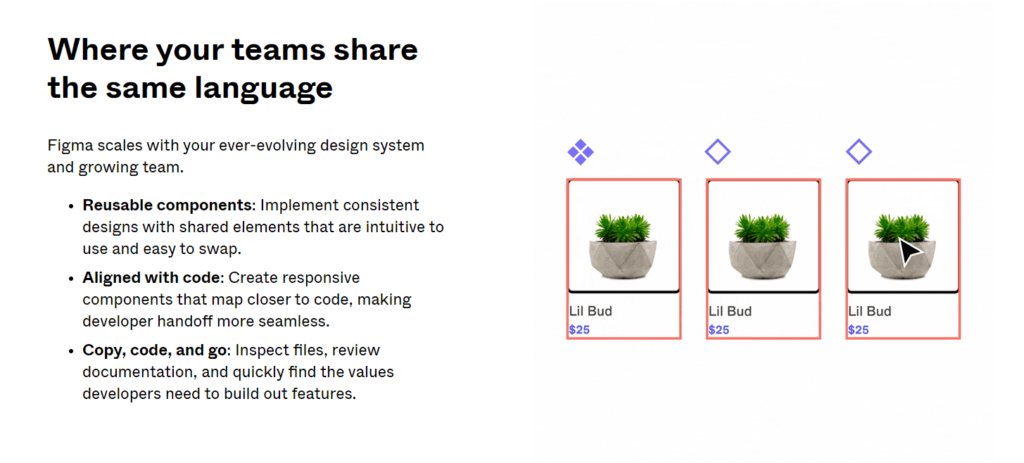
Knowledge sharing
We have already said that designers and engineers have different educational backgrounds, and this can lead to difficulties. However, it is possible to shrink the gap between people in the team. Create a large number of open communication channels and give all team members access to them – Figma or collaboration software like InVision, Marvel and such will help in this. Conduct sessions of studying and engaging in work programs and getting acquainted with their interface and functionality. If you skip such an opportunity, then some promising ideas of designers may remain unrealized. For example, if a designer does not know that some idea is feasible from a technical point of view, they may decide not to include it in the plan altogether and not to offer it for discussion with the team.

Share details, drafts, assets, and any other necessary resources. Colleagues should be familiar with the structure of the folder in which materials are stored in order to be able to find the missing puzzle element at any time.
Create an interactive prototype
This plays the role of both an illustration of your product and another gesture to mutual understanding. The prototype gives the opportunity to look at the work from the outside. Importantly, everyone from the team sees the prototype and the changes that happen to them. That is why you can use it to make timely edits to your work. Use ready-made templates to simplify the adjustment process.
Attention to details
Apply as many explanatory elements as possible. Take the side of your colleagues – what element of the design may provoke a misunderstanding? Add an explanatory note or a pointer icon there. Highlight particularly important elements, emphasize aspects that you would like to discuss in person.
The design system is your guide
This is exactly the element that allows you to build a clear structure in all participants’ minds. The design system allows you to accompany the stages with examples for people to observe functionality in action. Also, it formalizes the principles of the user interface and visual objects.

Useful notes regarding design systems
At the beginning of this article, we discussed how important it is to have a clear structure for the formation of a layout – a design system. Now let’s analyze this phenomenon in a little more detail. This is a list of features that are worth mentioning:
- Mockup. Do not overload the file name: it should simply tell about the file’s function. Use consistent casing, filter out unnecessary details, and reflect product characteristics clearly.
- Handoff collaboration. At one stage of the process, conduct an experiment: place the designer’s and the developer’s monitors next to each other. That way, you will be sure how exactly your layout is displayed before the eyes of the next instance and that the difference in perception is simply the result of differences in equipment settings.

- The layers. Observe the sequence of levels of information transmission.
- Checklist. Maintaining a list of tasks with the status of their completion.
- Animations and gifs. Provide high-level communication using visual design skills and tools.
- Design specs and assets. The main tip is to get acquainted with the design alignment automation tools. Also, be careful that your design base is compatible with the user interface. This applies to those who develop designs on third-party platforms such as Photoshop.
Speaking about process simplification and ready-made design tools, Figma has an extensive library of ready-made design systems. It would definitely make your life easier regardless of whether it is the first experience using Figma or you are already an advanced user. Find out more here and here.
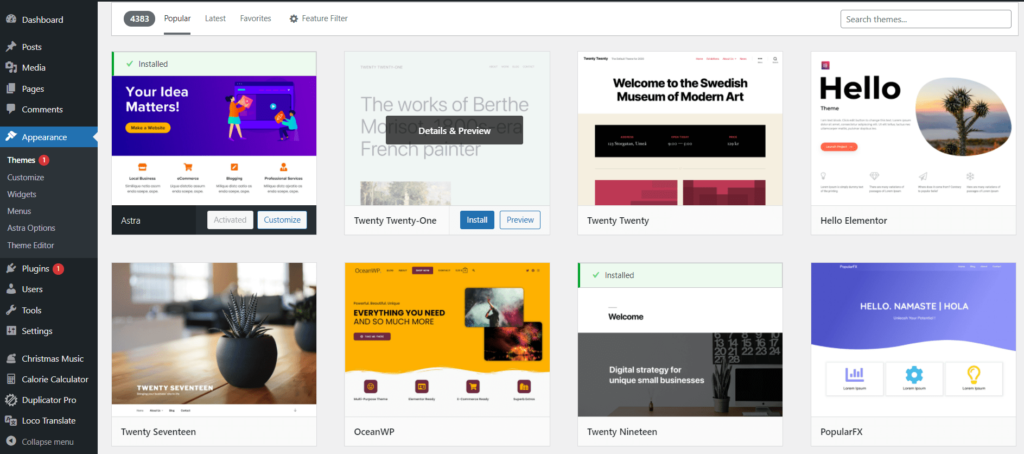
Furthermore, you can find a wide variety of tips regarding the design of a website for future handoff and customizing a WordPress theme in our blog on WordPress development (yup, we’re not only about transferring Figma to WordPress).
Development handoff workaround
Design-to-development handoff is a very complex process that consists of many components and involves the whole team. Of course, in order to achieve success, communication between the participants in the development handoff should run smoothly and frictionless, which is not so simple.
We looked at possible problems you may encounter, figured out some useful tips for organizing development handoff right, and also learned more about design systems.
If, after reading this post, you still need the help of a specialist, we are glad to introduce you to the Design-To-Site Conversion service – Figma2WP. Contact us to save your time, rid you of all the accompanying difficulties and set you free from coding – we take care of all the steps! Our team will transfer your website from Figma to WordPress in virtually no time.
More From Our Blog
Designing Engaging Virtual Events with Figma Templates Virtual sessions and webinars have become central to business, education, and community engagement worldwide. As organizations seek smoother, more professional ways to host online events, leveraging powerful design tools like Figma can elevate every aspect of your webinar—from invitation to follow-up. Whether you are building your webinar landing Read more…
Designing eLearning Experiences with a Thoughtful Approach Creating engaging and effective online course websites requires not only a robust platform but also meticulous attention to design and user experience. The rise of Figma2WP Service has revolutionized the process of translating design concepts into fully functioning WordPress sites, enabling education providers to deliver visually compelling, easy-to-navigate Read more…